Меню в группу. Без фотошопа.
Сначала необходимо задать размеры изображения меню, (например при помощи "Paint", "Microsoft office picture manager" (Microsoft office 2010) или "Photoshop").
(!) Обязательное условие - По ширине изображение должно быть не больше 370 пикселей! (если в одной строке будет только одна картинка, то можно взять размер в 400 пикселей). Иначе меню не вместится на главную страницу группы.
(!) Обязательное условие - По ширине изображение должно быть не больше 370 пикселей! (если в одной строке будет только одна картинка, то можно взять размер в 400 пикселей). Иначе меню не вместится на главную страницу группы.
Далее это
изображение нужно распилить на кнопки.
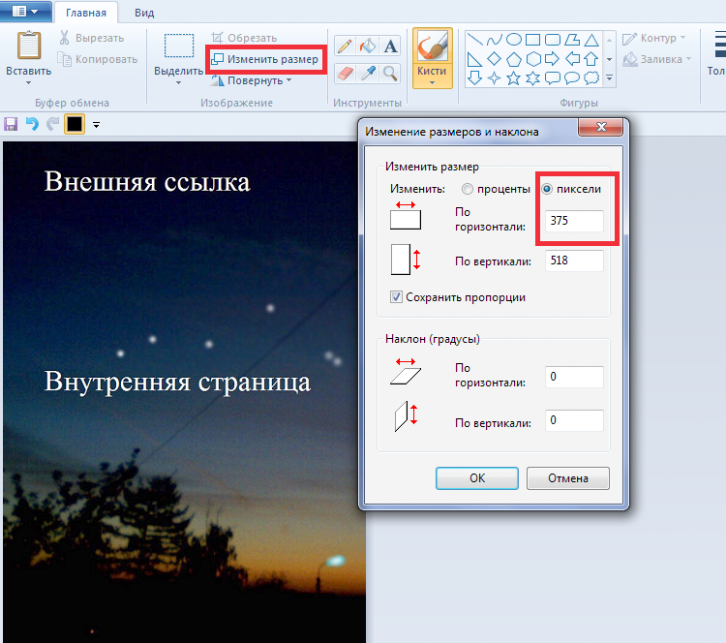
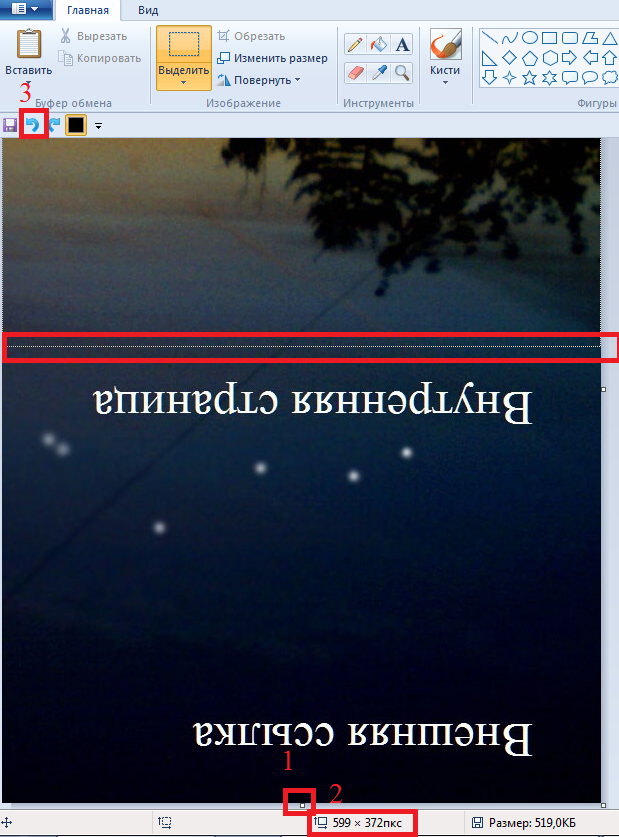
В "Пэинте". Переворачиваем изображение на 180 градусов. Затем с помощью (1) обрезаем изображение. В (2) запоминаем (записываем) будущий размер (В данном случае по высоте 372 пикселя). После чего сохраняем изображение как новое. Далее нажимаем клавиши "Ctrl+z" (или кнопку отменить (3)).
В "Пэинте". Переворачиваем изображение на 180 градусов. Затем с помощью (1) обрезаем изображение. В (2) запоминаем (записываем) будущий размер (В данном случае по высоте 372 пикселя). После чего сохраняем изображение как новое. Далее нажимаем клавиши "Ctrl+z" (или кнопку отменить (3)).

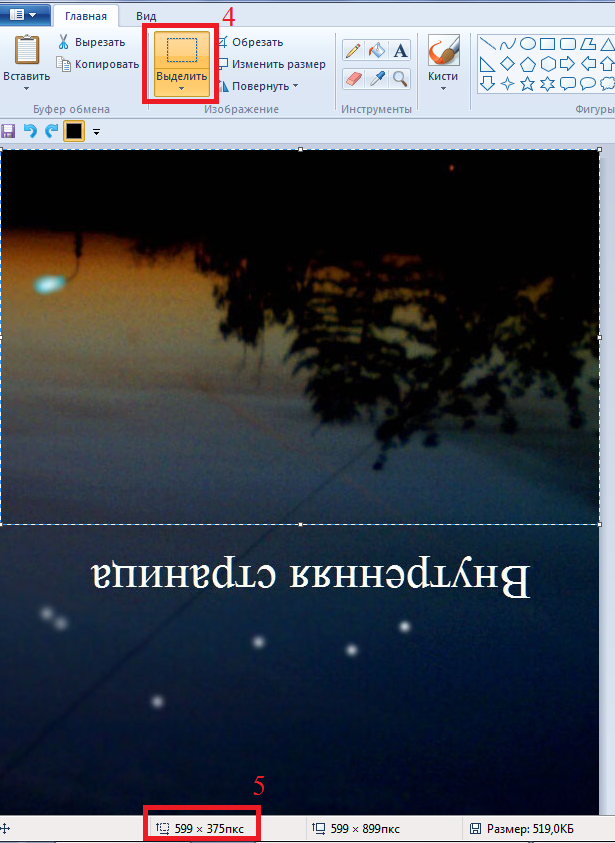
Выбираем
инструмент "выделить" (4) и с правого верхнего края начинаем выделение области.
Следим за размерами в (5). В данном случае до 375 пикселей. После чего удаляем
выделенное изображение (клавиша "delete").
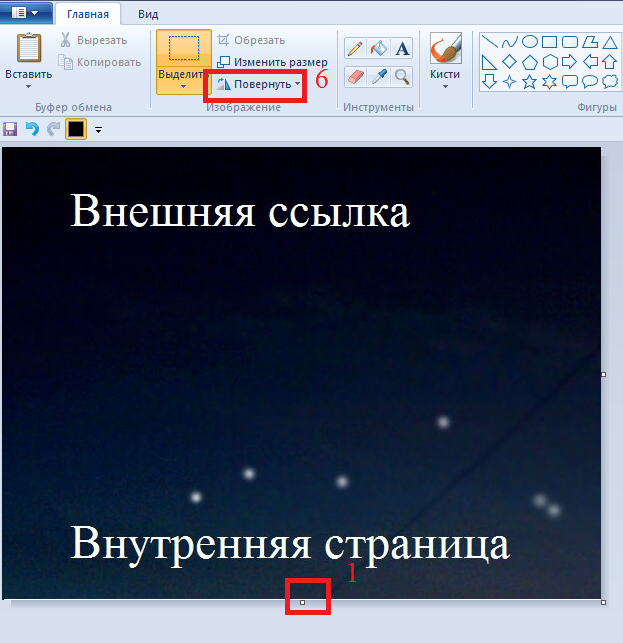
Переворачиваем
изображение (6) на 180 градусов и инструментом (1) удаляем белую область.
Данный
процесс проводится до того, как всё изображение будет поделено на части.
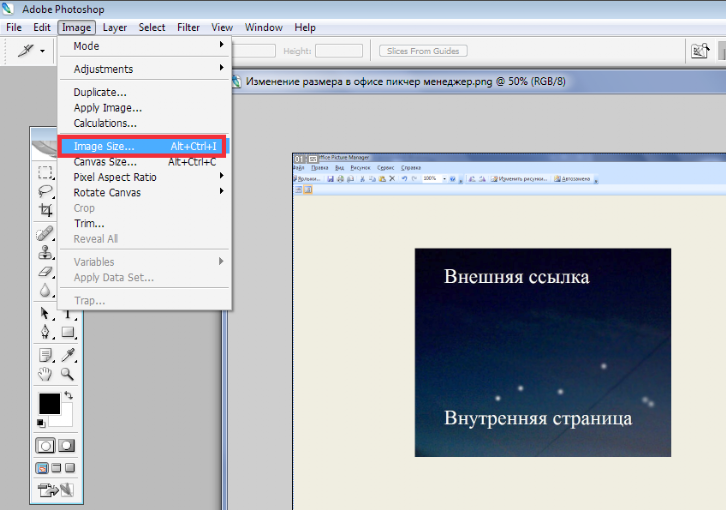
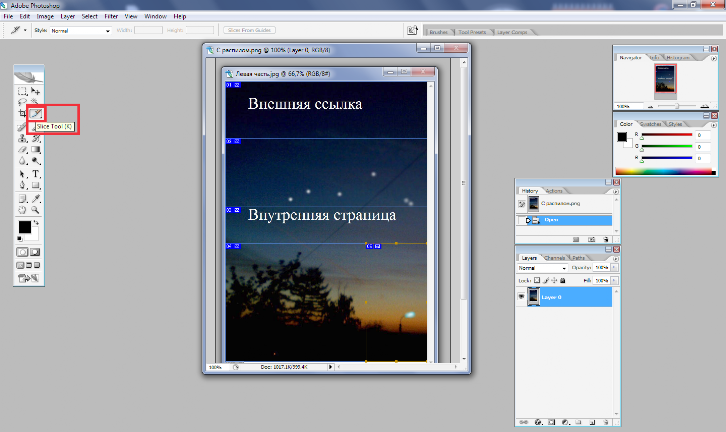
В "Фотошопе" изображение можно разрезать инструментом "Slice tool" (клавиша "K") Высота кнопок и фона в одной строке должны быть одинаковые. (Иначе изображение может, не поместится). После того, как мы разрезали кнопки и фон, нам следует сохранить заготовку для меню в формате для веб страниц. (file -> save for web).
В "Фотошопе" изображение можно разрезать инструментом "Slice tool" (клавиша "K") Высота кнопок и фона в одной строке должны быть одинаковые. (Иначе изображение может, не поместится). После того, как мы разрезали кнопки и фон, нам следует сохранить заготовку для меню в формате для веб страниц. (file -
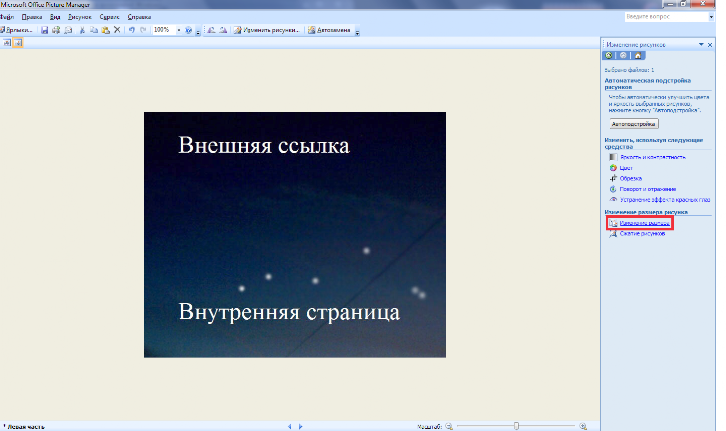
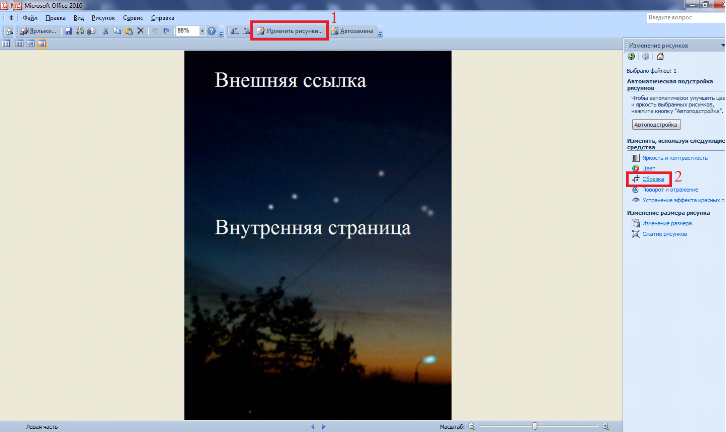
Microsoft office picture manager или Microsoft office 2010.
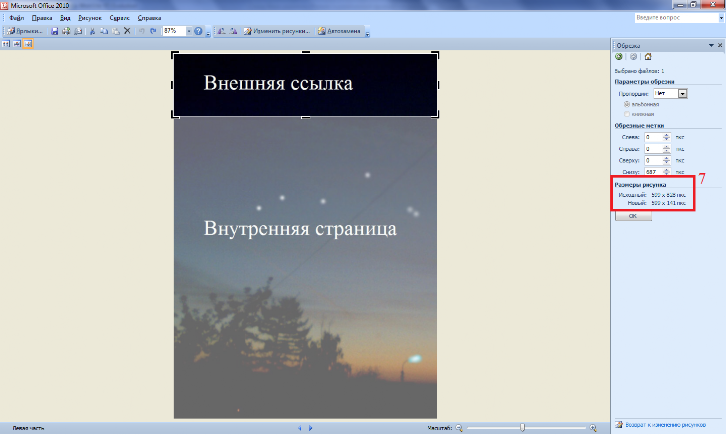
Выбираем раздел "Изменить рисунки", затем инструмент "Обрезка"
Выбираем раздел "Изменить рисунки", затем инструмент "Обрезка"
Далее обрезаем изображение
до получения первой кнопки (здесь до "Внешняя ссылка"). Запоминаем
(записываем) новый размер. И нажимаем кнопку "ОК"
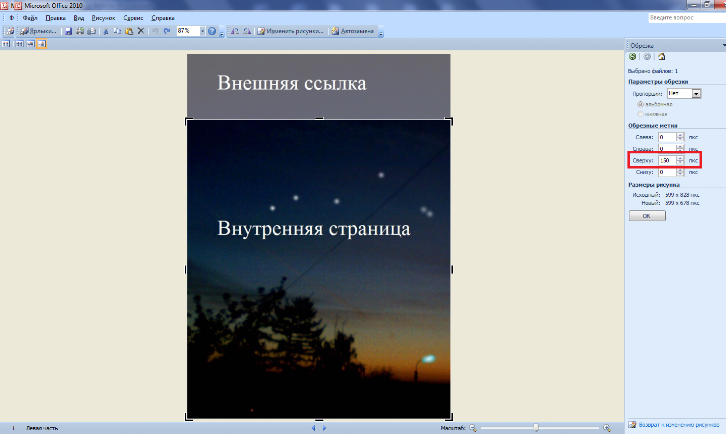
сохраняем изображение как новое. Далее нажимаем клавиши "Ctrl+z" (или кнопку отменить). Далее нужно удалить кнопку ("Внешняя ссылка"). Для этого снова обрезаем изображение. Обращаем внимание на размер отступления пикселей сверху. Он должен быть таким же, как размер кнопки ("Внешняя ссылка").
Распиленные изображения следует загрузить на сайт в любое место (главное, чтобы изображения не пропали). Иногда тонкие и длинные изображения могут не загрузиться на сервер, в этом случае необходимо их разделить пополам.
Создаём меню.
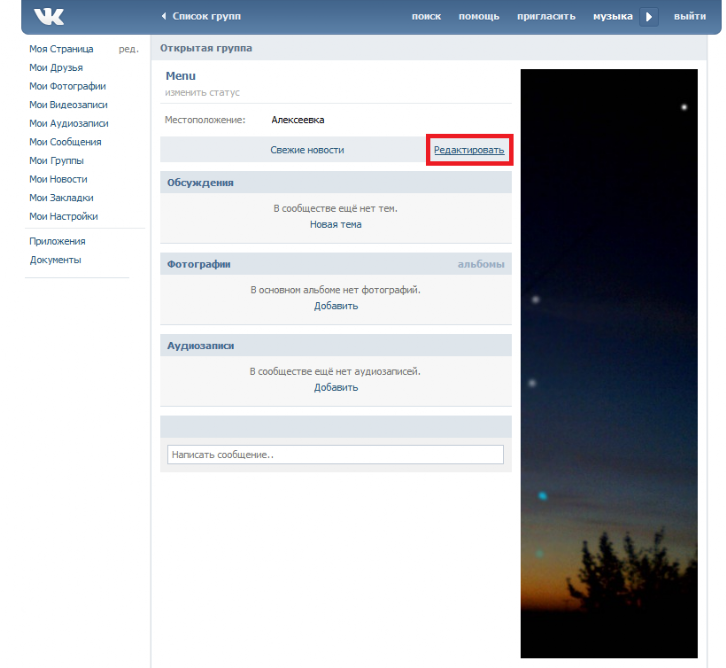
В разделе группы "Свежие новости" есть кнопка "редактировать". (Включить её можно в разделе "Управление сообществом" сделав "материалы" открытыми).
Создаём меню.
В разделе группы "Свежие новости" есть кнопка "редактировать". (Включить её можно в разделе "Управление сообществом" сделав "материалы" открытыми).
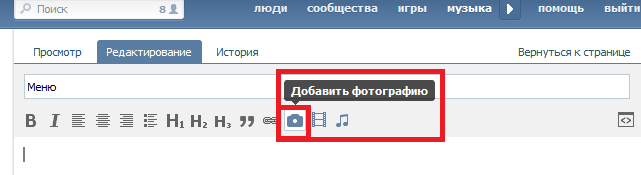
После нажатия на кнопку "Редактировать", откроется окно. В разделе "редактирование" добавляем фотографии.
Переходим в
режим вики-разметки (Это символы <> в квадрате сверху справа от кнопки
“добавить фотографию, видео, музыку”) и редактируем вики код.
[[ - Скобки ставятся в начале кода фотографии
photo71835832_287733805 – Код фотографии взятый из ссылки на фотографию (например, vk.com/photo71835832_287733805)
| - Разделительная "палка"
nopadding – Это слово избавляет от пробелов между картинками
; - Обязательный знак препинания после слов
nolink – Слово, запрещающее просмотр фотографии после нажатия на картинку. Это слово задаёт картинке функцию фона
400x112px – Размер фотографии в пикселях
| - Нужно ставить, когда все слова закончатся
http://vk.com/lockondcs - Ссылка или название картинки
Пример кода с внешней ссылкой (Открывается новая вкладка):
[[photo71835832_287733805|nopadding;400x112px|http://vk.com/lockondcs]]
Пример кода для фона
[[photo71835832_287734173|nopadding;nolink;400x135px|Название Картинки]]
Пример кода с внутренней ссылкой (Открывается в той же вкладке)
[[photo71835832_287737474|nopadding;400x72px|page-41690910_43994219]]
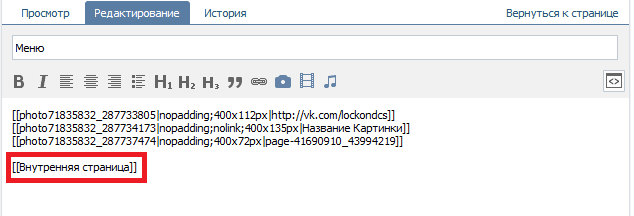
Сделав главное меню дополнительно можно создать внутренние страницы. Для этого нужно ввести название новой страницы в двоичных скобках в любом окне редактирования. [[Название внутренней страницы]].
[[ -
photo71835832_287733805 – Код фотографии взятый из ссылки на фотографию (например, vk.com/photo71835832_287733805)
| -
nopadding – Это слово избавляет от пробелов между картинками
; -
nolink – Слово, запрещающее просмотр фотографии после нажатия на картинку. Это слово задаёт картинке функцию фона
400x112px – Размер фотографии в пикселях
| -
http://vk.com/lockondcs -
Пример кода с внешней ссылкой (Открывается новая вкладка):
[[photo71835832_287733805|nopadding;400x112px|http://vk.com/lockondcs]]
Пример кода для фона
[[photo71835832_287734173|nopadding;nolink;400x135px|Название Картинки]]
Пример кода с внутренней ссылкой (Открывается в той же вкладке)
[[photo71835832_287737474|nopadding;400x72px|page-
Сделав главное меню дополнительно можно создать внутренние страницы. Для этого нужно ввести название новой страницы в двоичных скобках в любом окне редактирования. [[Название внутренней страницы]].
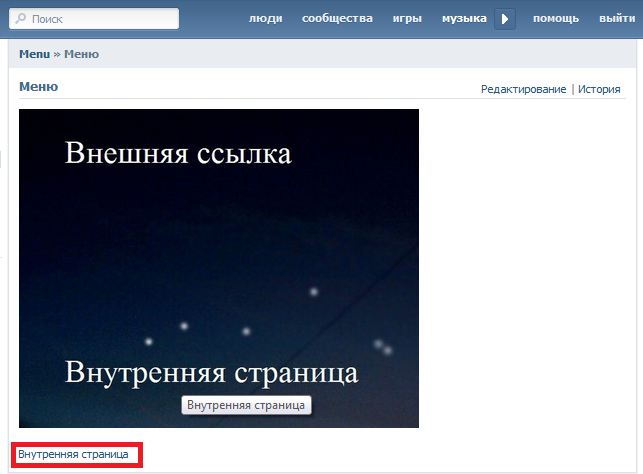
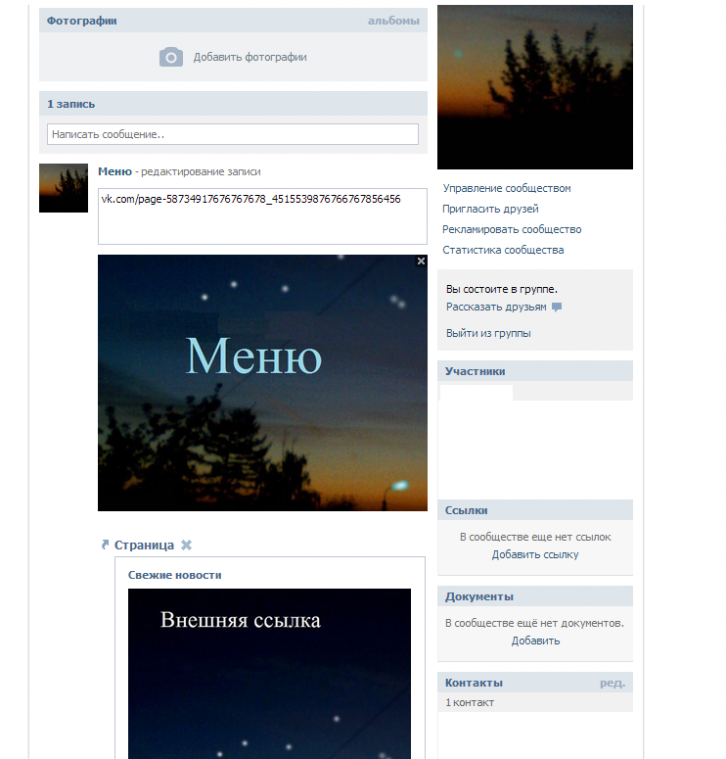
Выглядеть сначала будет так:
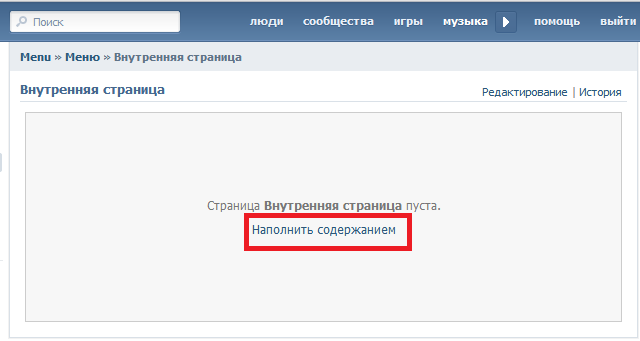
Нажав на "Внутренняя страница" мы переходим в окно редактирования этой страницы.
После того, как меню будет окончательно готово, этот код странички, (который записан в начальном окне) можно будет стереть.
(!) При переключении с режима “вики разметка” на “визуальное редактирование” и обратно между картинками возникают пробелы.
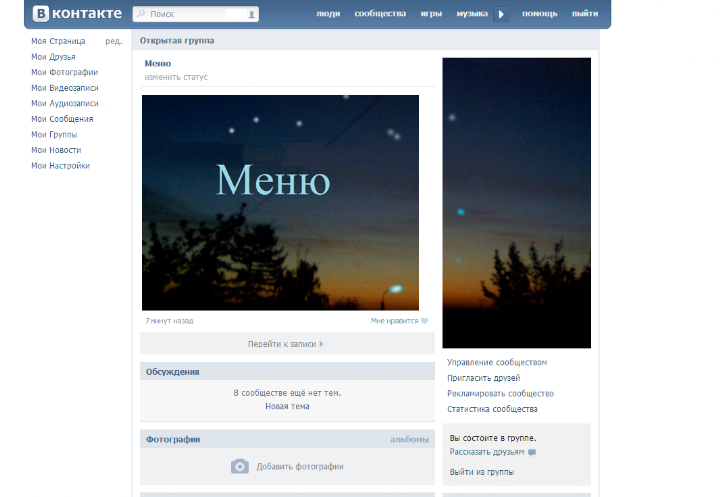
Кнопку "Меню" можно сделать в виде фотографии.
(!) При переключении с режима “вики разметка” на “визуальное редактирование” и обратно между картинками возникают пробелы.
Кнопку "Меню" можно сделать в виде фотографии.
Создаём пост с нашей фотографией-кнопкой. В записи вставляем ссылку на вики страницу (адрес меню). Дожидаемся появления графической ссылки и сохраняем пост.
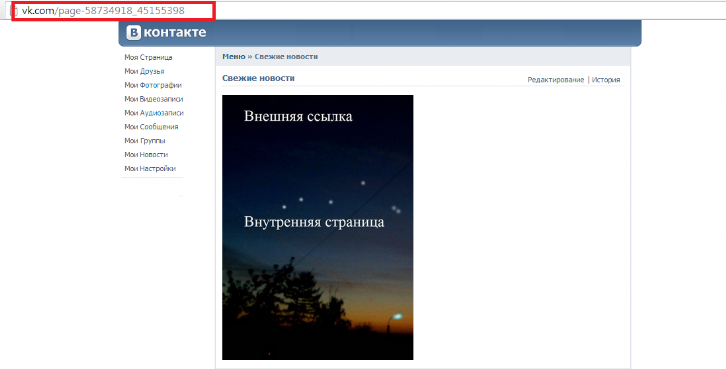
Чтобы узнать адрес страницы меню нажимаем "Редактировать", затем "Вернуться к странице" и копируем ссылку из адресной строки.
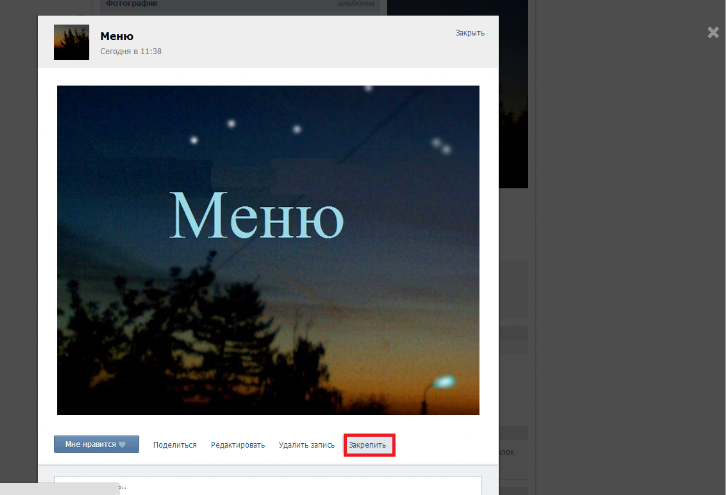
Для того, чтобы фотография стала кнопкой открытия меню её (запись) следует закрепить.